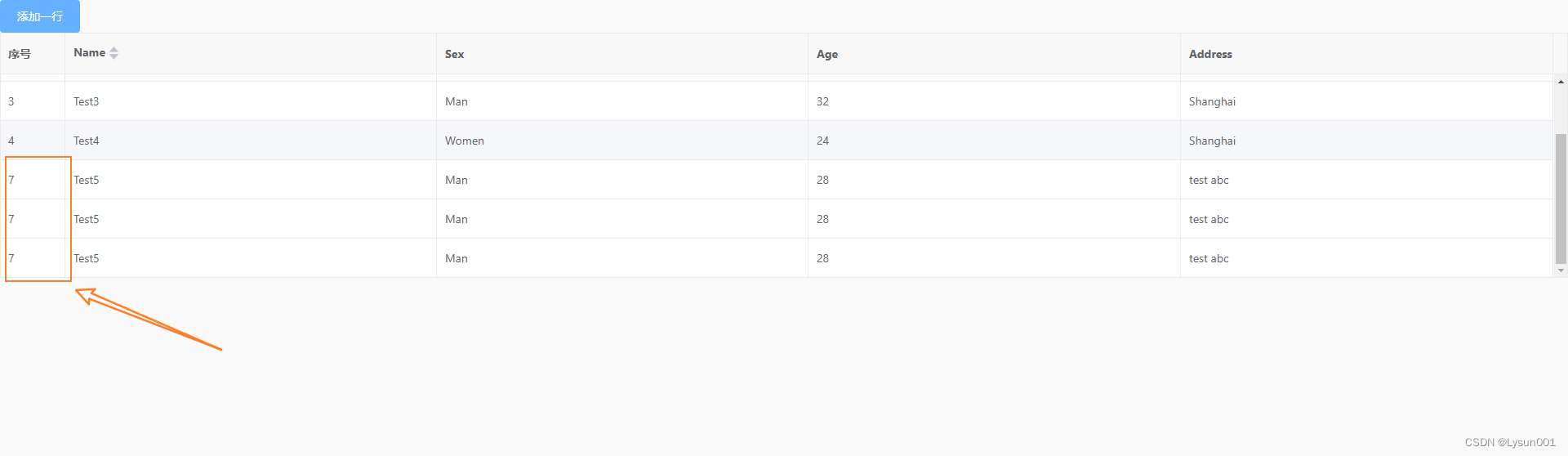
使用vxe-table的时候,有的时候会出现序号相同的现象,这种现象一般出现在我们后面自己添加的行中,就像这种

此时的这三个序号是相同的,我来说一下原因,这是在添加新的一行的时候,有的时候数据很多,我们不想一个个的写,就直接复制之前表格中的某一行,然后在改变其中的某一个属性,这个就会出现序号相同的情况
解决方法:
把新复制某一行的对象的 _X_ROW_KEY 赋值为 null 就可以了
看代码
<template>
<div>
<el-button type="primary"
@click="addRow">添加一行</el-button>
<vxe-table border
height="300"
:row-config="{isHover: true}"
:data="tableData">
<vxe-column type="seq"
title="序号"
width="80"></vxe-column>
<vxe-column field="name"
title="Name"
sortable></vxe-column>
<vxe-column field="sex"
title="Sex"></vxe-column>
<vxe-column field="age"
title="Age"></vxe-column>
<vxe-column field="address"
title="Address"
show-overflow></vxe-column>
</vxe-table>
</div>
</template>
<script>
import { cloneDeep } from 'lodash-es'
export default {
data () {
return {
tableData: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
],
}
},
methods: {
addRow () {
// 假如每一行对象的数据很多,我们像添加的一行只改变其中的某个属性,其余保持一样
const obj = cloneDeep(this.tableData[0])
obj.name = 'Test5'
// const obj = { // 一样的结果,新添加的行序号也是一样
// ...this.tableData[0],
// name: 'Test5'
// }
// !!!把下面这行注释解开就可以成功解决问题了
// obj._X_ROW_KEY = null
this.tableData.push(obj)
}
}
}
</script>